 Alguns amigos tem me perguntado como fazer um campo daqueles onde o usuário coloca o seu e-mail para receber atualizações feitas no blog. Então resolvi ensinar aqui como
Alguns amigos tem me perguntado como fazer um campo daqueles onde o usuário coloca o seu e-mail para receber atualizações feitas no blog. Então resolvi ensinar aqui como criar inserir um formulário desses no blog e utilizaremos o serviço mais usado no universo “blogal”, o Feedburner.
Vamos começar passo-a-passo. É importante que nenhuma das etapas sejam “puladas”. Qualquer dúvida, deixe um comentário! Boa sorte!
:: Pra que serve?
 Bom, o Feedburner possui dezenas de funcionalidades que podem ser inseridas em seu site/blog, mas a ferramenta que iremos usar é o “Subscribe feed for mail”, onde o usuário simplesmente recebe uma sinopse (resumo) de todas as postagens criadas por dia, em seu blog.
Bom, o Feedburner possui dezenas de funcionalidades que podem ser inseridas em seu site/blog, mas a ferramenta que iremos usar é o “Subscribe feed for mail”, onde o usuário simplesmente recebe uma sinopse (resumo) de todas as postagens criadas por dia, em seu blog.
É muito últil para usuários que desejam simplesmente ter as notícias de seu blog no e-mail dele, sem necessariamente precisar acessar seu blog. Caso ele ache uma notícia interessante, clique no link enviado pelo Feedburner e acessa o seu blog na notícia escolhida.
:: Quero instalar um formulario deste em meu blog, o que preciso?
Precisa simplesmente se cadastrar no Feedburner, e vou ensinar a fazer isso passo-a-passo.
1 – Acesse a página de idiomas do FB e escolha Português, clicando aqui
2 – No canto superior direito da página, clique em “Registrar“
3 – Preencha todas as informações e clique em “Sign In”
4 – Pronto! Você está cadastrado e poderá começar a “Queimar o feed do seu blog”.
:: Como queimar o feed do meu blog?
Queimar o feed, é o mesmo que “reprocessar”, ou seja, todo o conteúdo criando por você em seu blog, passará através do feed, no nosso caso o Feedburner.
Quando você fez o logon, foi mostrado a seguinte tela:
Basta incluir neste campo o endereço do feed do seu blog, gerado pelo próprio Blogger. Para conseguir este endereço, acesse o seu blog.
1 – Vá até o rodapé do blog
2 – Copie o endereço do link “Assinar: Postagens (Atom)“. (ex.: http://meublog.blogspot.com/feeds/posts/defalt).
Cole o endereço copiado dentro do campo “Queime um feed agora mesmo” e clique em “Próximo”.
Nesta tela, seu feed do Blogger foi identificado com sucesso e será mostrado o Título do Blog, também o novo Feed dele, agora oferecido pelo FeedBurner, no campo “Feed Address”. Você poderá mudar este endereço, porém, precisa ser um singular, que ainda não exista. (É recomendado deixar como está).
Clique em “Ativar Feed“.
Na próxima tela, clique em “Próximo”.
Novamente clique em “Próximo” na outra tela..
Pronto! Você está queimando o feed do seu blog no Feedburner a partir de agora.
Clique no canto superior esquerdo em “Meus Feeds”.
Nesta tela deverá aparecer o nome do seu blog e o número de assinantes do seu feed.
::: Inserindo o formulário de atualizações por e-mail no blog (Blogger).
Estamos na última etapa para incluir o bendito formulário de inscrição de e-mail para recebimento de atualizações do blog.
1 – Na tela “Meus Feeds”, clique no título do seu blog.
2 – Clique em “Publicar”.
3 – Agora iremos ativar a função para o seu feed. No menu esquerdo, clique na opção “Email Subscriptions”. Na tela que se abriu, mantenha selecionado “Feedburner” e clique em “Ativar”.
4 – Serão mostradas mais quatro opções após a ativação. Vamos por partes:
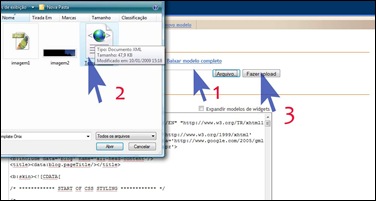
- Subscription management – Escolha o idioma do seu feed. Copie o código do campo maior (acima) e cole no HTML do seu blog!
- Communications preferences - Todo usuário que se cadastrar em seu feed para receber atualizações irá receber primeiramente um e-mail de boas vindas com a confirmação de inscrição. Você poderá alterar essas informações, mudando o “Assunto do e-mail de confirmação” e também o conteúdo da mensagem (ex.: “Olá amigo (a)! Obrigado por se inscrever em meu blog! Peço que confirme sua inscrição para receber atualizações diárias em seu e-mail clicando no link abaixo…”) ATENÇÃO: Não apague a linha que contém o código ${confirmlink}, pois aí aparecerá o link de confirmação…
- Email branding – Nesta parte você poderá personalizar os e-mails contendo as atualizações do seu blog. Não há muitas opções de formatação.
- Delivery opitions – Escolha o fuso horário do seu feed e o melhor horário para que suas atualizações diárias sejam enviadas para os inscritos.
Dentro de Subscription management, copie o código do campo superior.
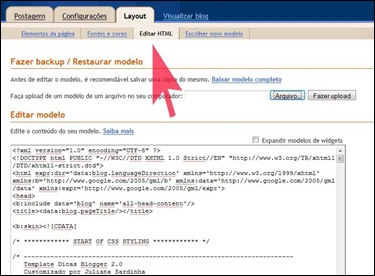
1 – Acesse o painel do seu blog.
2 – Clique em “Layout”
3 – Clique em “Elementos de Página”
4 – Clique em “Adicionar Gadget”
5 – Escolha uma gadget do tipo “HTML/ Javascript”
6 – Cole o código aí dentro e clique em “Salvar”.
7 – Visualize o blog. Dimensione onde desejar o formulário..
Pronto.
Créditos:Jhonny Moraes
![]()
 Primeiramente vem a cabeça essa pergunta, para que eu preciso ter um mapa do site?
Primeiramente vem a cabeça essa pergunta, para que eu preciso ter um mapa do site? 

 Este hack é relativamente simples de ser implementado, podendo ser utilizado em qualquer blog, independente do tema tratado e é dedicado especialmente para quem escreve tanto artigos curtos quanto longos em seu blog, podendo assim escolher se deseja ou não exibir um resumo do artigo na página inicial do blog, mais o link “Leia mais…“.
Este hack é relativamente simples de ser implementado, podendo ser utilizado em qualquer blog, independente do tema tratado e é dedicado especialmente para quem escreve tanto artigos curtos quanto longos em seu blog, podendo assim escolher se deseja ou não exibir um resumo do artigo na página inicial do blog, mais o link “Leia mais…“.











